Using the theme
To use the theme extract the main downloaded zip file.
After extracting you will find a folder named similar to theme name. That folder is the production ready ( live site ready ) theme. After the required setup you will make a zip of this folder's content ( all files and folders within this folder ) and upload it to your ghost site.
To set up the theme properly with several setting options, please read through the documentation.
Please edit theme files using a proper code editor. There are lots of free and opensource code editor available. You can choose any of those, some popular free code editor Visual Studio Code , Atom
API key for search function
After release of Ghost API version 2, we have to generate an API key and set that key in our theme. Without this the search, custom author archive and custom tag archive functionality will not work. Please follow the steps below.
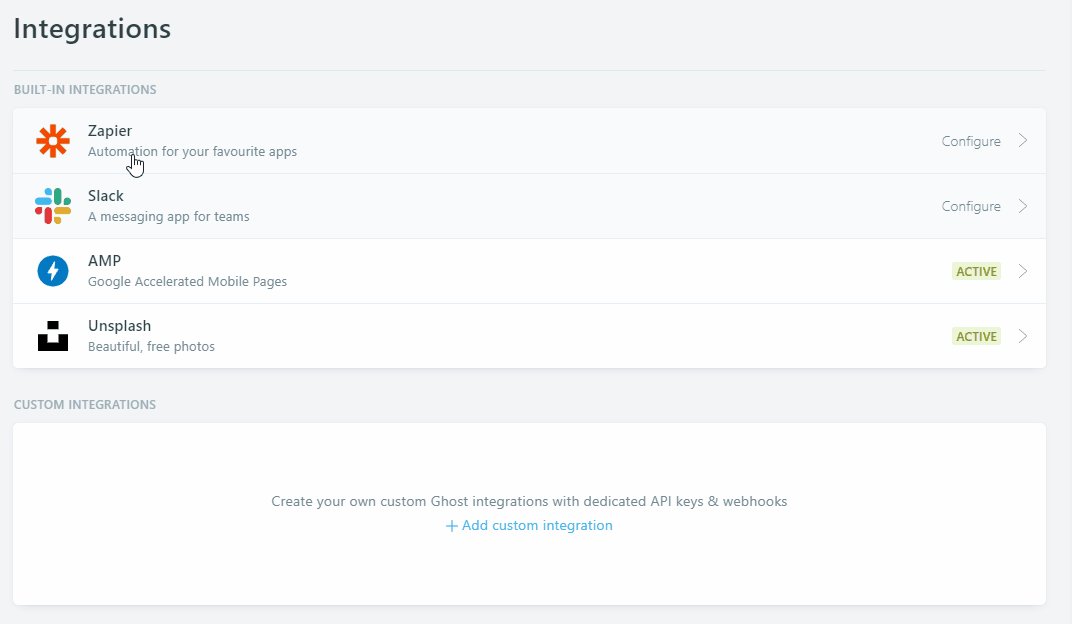
- Go to your admin dashboard and visit "Integrations" setting page.
- Scroll Below and click on the "Add custom integration" button.
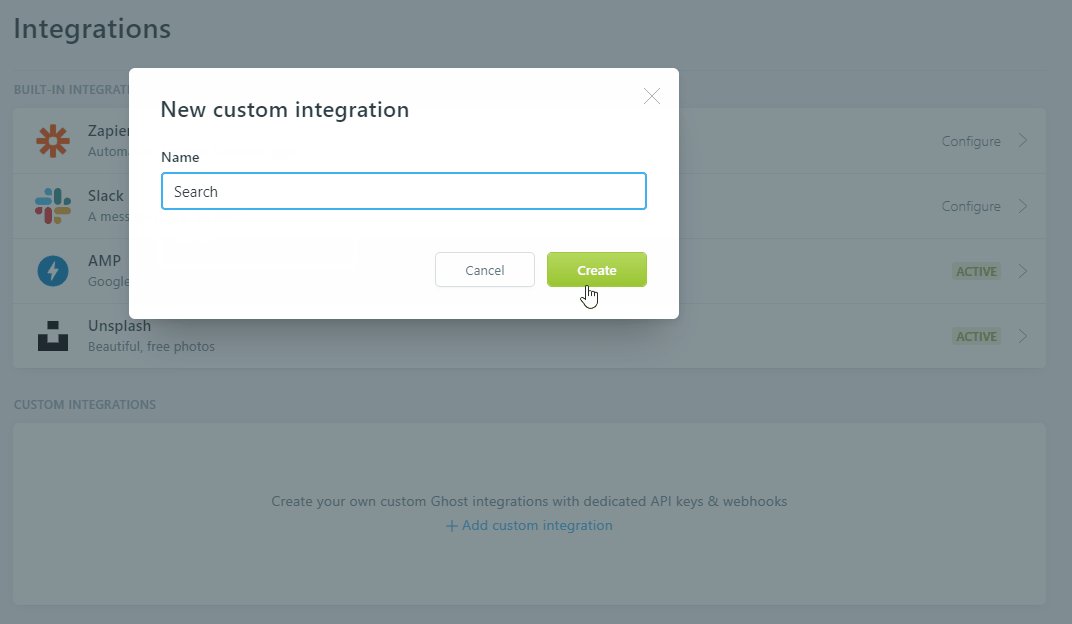
- Give it a name ( anything you want, it does not matter). You can just name it "search"
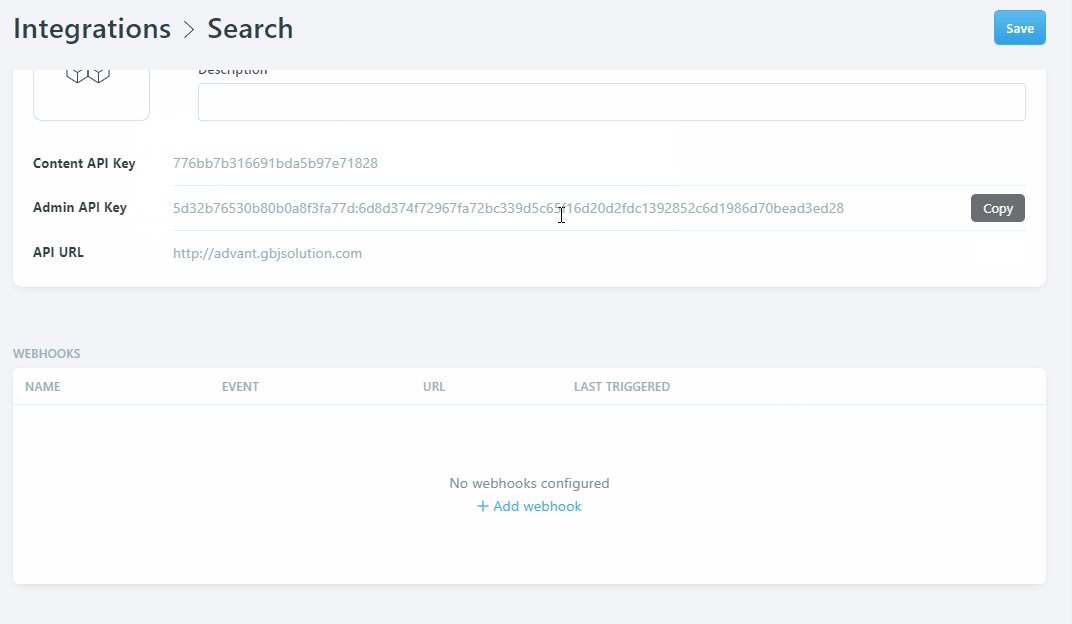
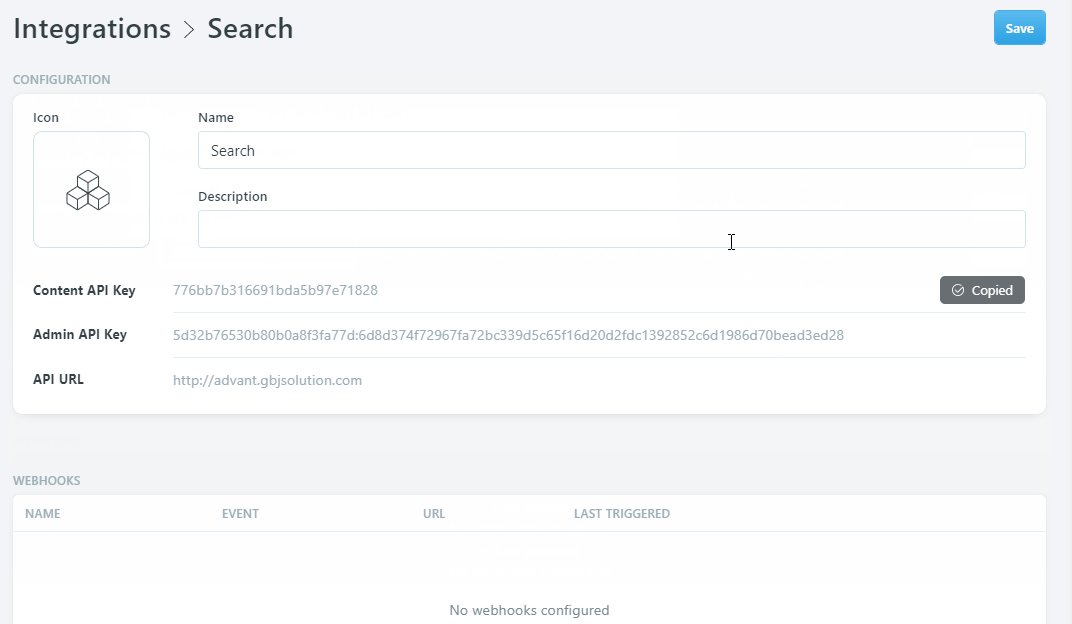
- Save that and copy the "Content API key".
- Now open "api_key.hbs" file which is located in partials folder.
- Remove everything in that file and paste the API key you have copied from your admin dashboard. Save the file.

Configure disqus comment
To enable disqus you need disqus_shotrname for your site. To setup the disqus comment properly please follow the steps below.
- Go to disqus.com and sign up.
- After log in go to admin dashboard.
- Then follow the instruction and add your website there.
- At the time of adding your site you will get a disqus shortname, copy that.
- Now open disqus-comment.hbs file which is located in partials folder. At line number 4 you will see below code
var disqus_shortname = 'example';- replace that example with your own shortcode. It will look like below.
var disqus_shortname = 'yourDisqusShortnameHere';- Now save the file.
Featured Post Slider
At home page there is a slider which shows featured posts. By default it shows 5 featured posts ordered by latest published date.
Normally you don't need to change or setup anything for this. But if you want to change the number of featured post in the slider then open follow steps below
- Open featured-post-slider.hbs file located in partials folder and then at the beginning you will see this line of code.
- Change the number 5 to the number, how many post you want to show there.
Sidebar widgets
The sidebar is widget ready. You can move up and down or entirely remove any of theme if you wish.
To do that you have to make very little changes in sidebar.hbs file which is located in partials folder.
All the widget files are separate in partials folder and named with prefix widget. Example:- widget-recent-post.hbs
Please Follow the steps below.
- Open sidebar.hbs file and then reorder the partials call.
- To hide or remove any widget in sidebar just comment out that specific widget.
- To comment out any widget you need to add a
!before>in that widget.
Example:- If you want to hide{{> widget-twitter}}then add!like this{{!> widget-twitter}} - Then save the file
The sidebar.hbs will look like this.
<div class="col-lg-3 sidebar-wrap">
<div class="sidebar">
</div>
</div>Adding social links
To add the actual social links to the icons in Follow Us widget, please follow the steps below.
- open widget-social.hbs file located in partials folder.
- Now replace the
#for eachhrefvalue with your own profile links.
The widget-social.hbs file will look like below.
<ul class="social-links">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>Twitter widget
Please follow the steps below to setup the twitter widget. Visit publish.twitter.com
- Then add your profile URL there. Example - http://www.twitter.com/gbjsolution .
- Choose embeded timeline.
- Click on customization option.
- Set height as you wish. Around 300 to 400 looks good.
- Click on Update and then copy code.
- Now open "widget-twitter.hbs" file which is located in partials folder.
- In place of "Add your twitter code here" in that file, add the code which you have copied from twitter's site.
- Save the file.
Facebook widget
Open config.hbs file which is located in partials folder.
- Add your facebook page url there. it will look like
var facebook_page_url = 'https://www.facebook.com/yourpage';- Save the file.
Footer widgets
Please Follow the steps below.
- Open footer.hbs folder and then reorder the partials call.
- To hide or remove any widget in sidebar just comment out that specific widget.
- Then save the file
Widgetize area in footer.hbs will look like this.
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
</div>
<div class="col-md-4">
</div>
</div>Link widget in footer
From theme version 2.1.0 this widget shows the secondary navigation items. Add some navigation links in secondary navigation ( From the design page in your Ghost dashboard). Those links will be shown in this widget area. This is perfect for links to pages like terms, privacy policy etc.
Members
Go to Settings > Membership and create membership tires. Those tires will be shown on the signup page as pricing table.
Installation
Once the necessary configuration is complete make a zip of the modified theme folder.
Now login to your admin area and go to Design. In that page scroll down and you can find "Upload a theme" button. Upload the theme zip which you have created while ago. After completing upload, activate the theme.
You also have to upload another file routes.yaml in your ghost site to work all the membership related page correctly.
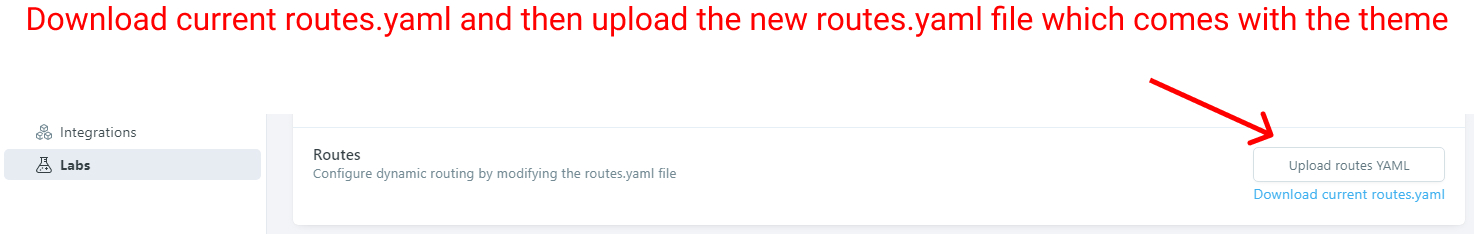
Go to lab page in your dashboard, scroll down and you will see an option for routes. There is a button to upload routes YAML and a link below that button to download the routes.yaml which is being used currently. Download that file and and keep as a backup.
In the downloaded zip you will find a routes.yaml file which comes with this file and specific for this theme.
Upload that file. Using "upload routes YAML" button.

Please note, if you are using self hosted Ghost then may be a you need to restart ghost to take effect the new routes file. If you are using Ghost (pro). then you don't need to do anything here.
If you want to install the demo data to make your site as the preview then you can go to your-site-url/ghost/settings/labs/ and then import the antra.ghost.demo.json file there. This file is located in demo data folder in main download folder.
Navigation links
To add links to you static page please follow the steps below.
- Create a new page in your dashboard.
- Copy the URL for this page from the page settings panel.
- Go to Design page in your admin dashboard.
- Add a label and the URL and save it.
- Now the theme will show newly added link in navigation.
Author and tag archive
In this theme there are 2 custom template for Tag archive and Author Archive. To use those template please follow the steps below.
- Create a new page.
- Add a Title ( example: Authors or Authors Archive or any thing else you want).
- Open page settings panel by clicking on the gear icon at top right corner of the page.
- You can add an page image or keep it blank as it is.
- Below that there is an dropdown selectable option called "template". Choose "author Archive" template option there.
- Now save and publish the page.
- Copy The "post-URL" and use it to create a menu link in design page in your admin area, as you normally do for other static page.
- Save it and visit your site. If you did everything right then you will see your newly created link in your menu bar. Open to see all available author list.
For Tag archive page follow the same steps as author archive setting. At step 5 choose "Tag archive" option from dropdown select option. Then Follow all the remaining steps and you will be able to add a tag archive page in you site.
No sidebar or full width
This theme comes with 4 different custom template Two for page and other two for post.
The custom templates are as below.
- Page Full Width
- Page No Sidebar
- Post Full Width
- Post No Sidebar
At the time of editing a post, at the bottom of post setting panel, you will find a option to choose Template. Choose which template you want to use your that post or page.
Featured Image in post
Ghost supports featured/cover image in post natively, and this theme handle that nicely. Recommended image size is, minimum 1110px wide.
Theme translation
This theme supports translation. Please follow the steps below to translate this theme in your language.
- Within theme folder, there is a folder named "locales". In that folder by default you will find a file named "en.json". This is the default file for English language and you have to use this file to create your own language file.
- make a copy of en.json and give a name following this format [language_code].json ( example: for French fr.json for German i.e. Deutsch de.json for Russian ru.json etc. )
- If you are not sure about what is you language code then you can visit this wiki page and see. Use the two letter (ISO 639-1) code.
- Now open the newly created
<your_language>.jsonfile in text editor. You will see"KEY": "VALUE"format in each line. - In English language KEY and VALUE are same. Now you read the left part of the : i.e. KEY part and change the tight part i.e. VALUE part to your own language.
- After finishing the translation Save the file and upload the theme to your site.
- Go to your admin area, Visit "General setting" page and change the "publication Language" option. By default there is "en" for English. Add your own language code there in place of "en" and save the settings.
- Visit your site, If everything goes right, you will see all the theme related text in your site is in your translated language.
If you translate the theme in any language, then please consider to share ( feel free to send me via email ) that language file. I will add that file to the theme, so that it will available to other users.
Theme customization
If you need to add only small CSS then you can add using Ghost's Code Injection feature. In "blog header" box you can add CSS like below example. replace the CSS with your own CSS between the <style> tag.
<style>
.header-wrapper .text-logo {
color: #076eff;
}
</style>Detail customization prerequisite
This theme is built using Gulp to compile JavaScript and CSS. CSS is written in SCSS. So if you want to modify the theme color, styles or appearance or anything you want to customize, before doing that you need to setup development environment setup.
Please follow all the steps below one by one to do it.
You need to have installed node js and gulp installed in your local machine.
- If you don't have NodeJS installed in your machine then visit nodejs.org and download and install latest LTS version of NodeJS.
- After installing NodeJS open a command prompt or terminal. Then type
node -v. If it shows a version number then NodeJS is installed correctly. Also enter this commandnpm -vto see npm ( comes with node js) is installed properly. - After installing node js you need to install Gulp CLI globally in your machine. So in your terminal or command prompt enter this command.
npm install gulp-cli -g. It may take some time, it will install Gulp CLI globally in your machine. Now you have done the environment setup. - At this point go to the development theme folder. In downloaded zip there is a folder named "development". Within that folder you will see a folder named as the theme name. Enter in that folder and run command prompt / terminal here. Or you can navigate to this folder within already running terminal.
- Now enter command
npm install. It may take some time. It will install all the development dependency within the project. It may show some warning, don't worry those are OK. - At this time you are ready to modify theme, Run one more command
gulpin the terminal. It will initially compile all files and star to watch file changes. Keep the terminal open and start customizing the theme.
How to change color or CSS
In the theme folder you will find "assets > scss" folder which contains all the theme styles written in SCSS.
To change any style / CSS you need to modify here. In SCSS folder you will find a folder named "components" which contains a bunch of .scss files which are part of the whole theme's style. and all those files are imported in a specific order in "screen.scss" file located in "scss" folder root outside of "components" folder. please don't edit that file if you do not need.
To change the Theme color please follow the steps below.
- Open the _color-and-font.scss file in your code editor.
- Now you have to change the color hexcode (#xxxxxx) in this file and save the file.
- If you have followed the above section of instruction ( Detail customization prerequisite), and already running terminal with the gulp command then the file changes will be detected and if there is no error in your file then it will be automatically compiled.
The _color-and-font.scss file looks like below.
/*=====================================================
Theme color
=====================================================*/
$color-normal: #6D6D6D;
$color-dark: #0D0D0D;
$color-light: #909090;
$body-bg: #F9F9F9;
$widget-bg: #EDEDED;
$success: #0ca910;
$error: #f0134d;
/*=====================================================
white and black
=====================================================*/
$white: #ffffff;
$black: #000000;
/*=====================================================
Fonts
=====================================================*/
$sans-serif: 'Montserrat', sans-serif;After modifying the theme css when you are done and want to install the final theme in your live site, do the following.
- Go to running terminal ( terminal is navigated to development theme folder and running
gulpcommand to watch the file changes ) - Press Ctrl + C or Cmd + C in your keyboard to end the running task.
- After ending running task enter this command,
gulp build. This command will build the production ready ( live site ready ) theme package within a folder named "build". - After doing the
gulp buildif you need you can configure the theme options ( such as disqus shortname, social links etc ) then use this commandgulp zip. It will make a folder named "dist" and make a zip of the contents of "build" folder within "dist" folder. - Now you can upload this newly created zip in your ghost admin panel.
Changelog
V 4.0.0 - 06 July, 2022
- Removed deprecated API version in package.json
- Removed deprecated helper.
- Modified pricing table to support pricing tires with newly released helpers.
- Updated minimum required Ghost version to 5.
- Removed API version from package.json
- Modified paid member CTA in post.
V 3.0.1 - 23 March, 2021
- Fixed image being stretched in post content.
V 3.0.0 - 21 March, 2021
- Updated all development dependency in the package.
- Updated Ghost engines and API to v4
- Replaced deprecated @site.lang with new @site.locale
- Removed hard coded $ symbol and @price.currency_symbol helper, both are replaced with new price helper to show currency symbol.
- Removed @lab.members condition checking members are always enabled in Ghost 4.0.
- Updated single post view for properly showing the content preview above the subscription CTA.
- Updated related post code to follow gscan recommendation.
V 2.1.0 - 19 October, 2020
- Updated all dev dependency.
- Updated link widget to show secondary navigation link items.
- Fixed Subscriber widget issue.
- Added paid member's account info, visible on account page.
- Modified loading spinner and added it to more places.
- Added new notifications.
- Removed fuse Js and added searchinghost for search functionality.
V 2.0.0 - 16 November, 2019
- Replaced deprecated {{code}} helper with {{statusCode}} helper.
- Added CSS for bookmark card.
- Updated API uses to v3.
- Updated search functionality to use API v3.
- Added new Membership feature.
- Modified Subscription widget to use new members feature.
- Added new custom pages Account, subscribe, Sign in pages.
- Custom Call to action for membership and paid membership in single post.
- Added extra translation.
- Removed Google+ from social widget and share links.
- Updated Gulpfile.js
V 1.4.0 - May 24, 2019
- Replaced deprecated {{lang}} helper with {{@site.lang}} helper.
V 1.3.0 - 02 February, 2019
- Theme now supports and uses Ghost content API version 2
- Fixed issue, custom author archive was not showing authors list after updating API
- Removed deprecated @blog helpers and added @site helpers in place of those.
- Replaced GhostHunter with Fuse and rewrite Search function. Now We need to set an API key ( please see the "API key for search function" in the documentation ).
- Updated som dev dependency and rewritten gulpfile.js
- Corrected spelling in custom-author-archive.hbs filename
V 1.2.0 - September 04, 2018
- Added CSS and Js to support Gallery card.
- Improved images card CSS.
V 1.1.0 - August 23, 2018
- Upgraded the theme to use with Ghost 2.0.0 and above. For older ghost version please use older version of the theme.
- Removed cover-author.hbs file from partials folder. Added code of those file to author.hbs file.
- Changed author helper in author.hbs to make it compatible with Ghost 2.0.0
- Added keyword "ghost-theme" in package.json file.
- Refactored theme's css. Now the screen.css is in a different file. This is done because ghost 2.0 need to detect .kg-width-wide and .kg-width-full clss class.
- Made some changes in gulpfile.js. It was needed for css file refactoring.
- Removed some dev dependency which is no longer required.
V 1.0.0 - August 23, 2018
- Initial release