Using the theme
To use the theme extract the main downloaded zip file.
After extracting you will find a folder named similar to theme name. That folder is the production ready ( live site ready ) theme. After the required setup you will make a zip of this folder's content ( all files and folders within this folder ) and upload it to your ghost site.
To set up the theme properly with several setting options, please read through the documentation.
Please edit theme files using a proper code editor. There are lots of free and opensource code editor available. You can choose any of those, some popular free code editor Visual Studio Code , Atom
Theme option configuration
To configure this theme properly for your site please follow below instruction.
open config.hbs file located in partials folder. Then replace the variable's value with your own values.
Set the
disqus_shotrnamevalue to your won Disqus shotrname. To generate a disqus shortname...- Go to disqus.com and signed up.
- Then fullow the instruction and add your website there from disqus.com dashboard.
- You will get a dishqus shortname, copy that.
- In
config.hbssetdisqus_shortname = 'yourDisqusShortnameHere';
API key setting
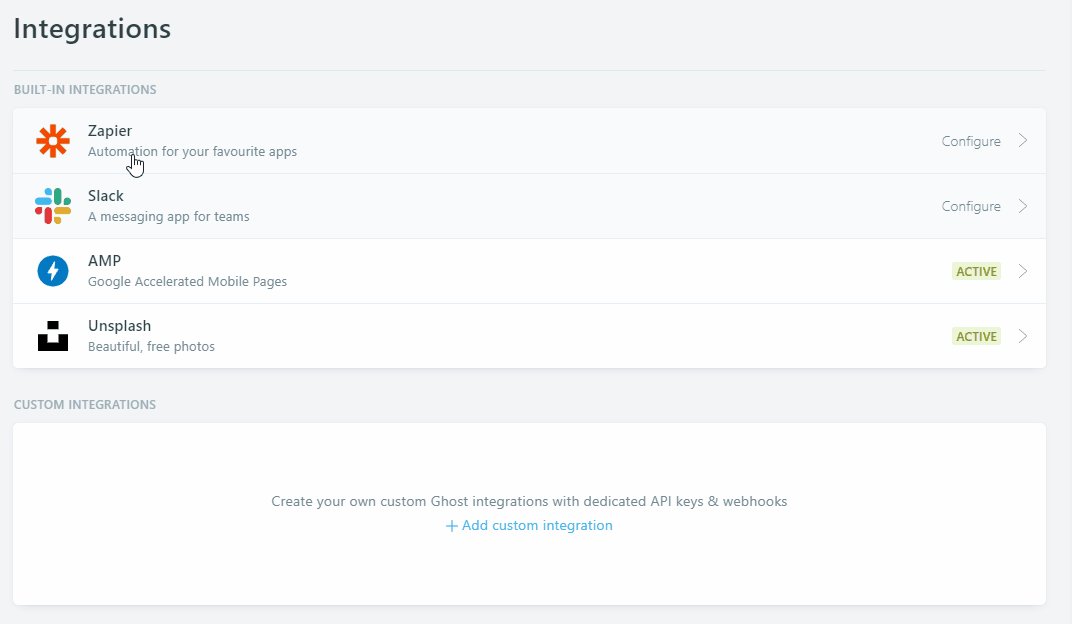
- Go to your admin dashboard and visit "Integrations" setting page.
- Scroll Below and click on the "Add custom integration" button.
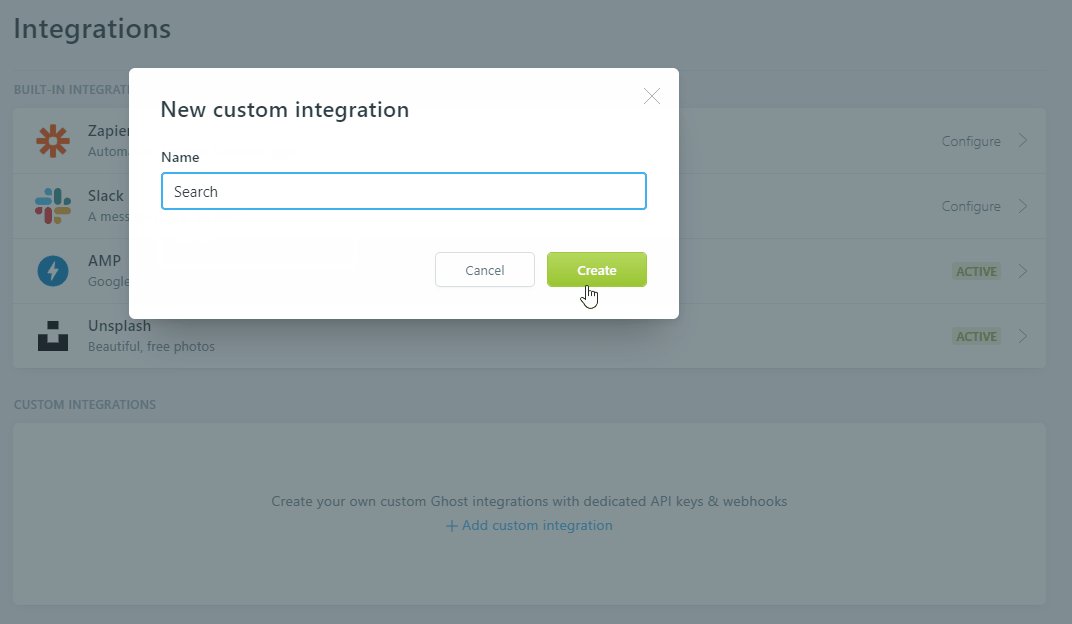
- Give it a name ( anything you want, it does not matter). You can just name it "search"
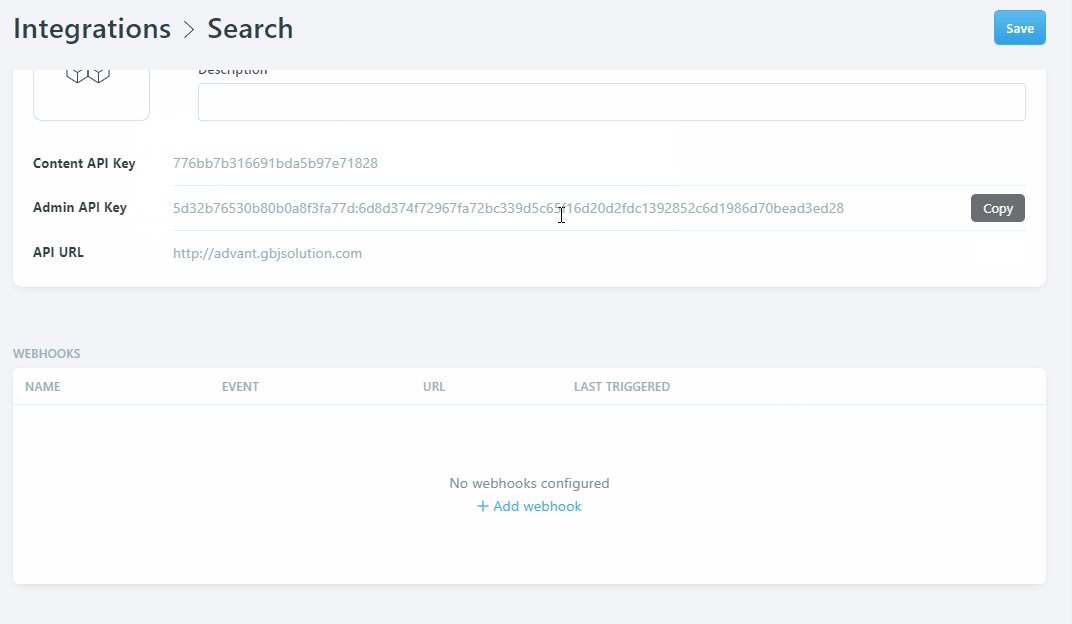
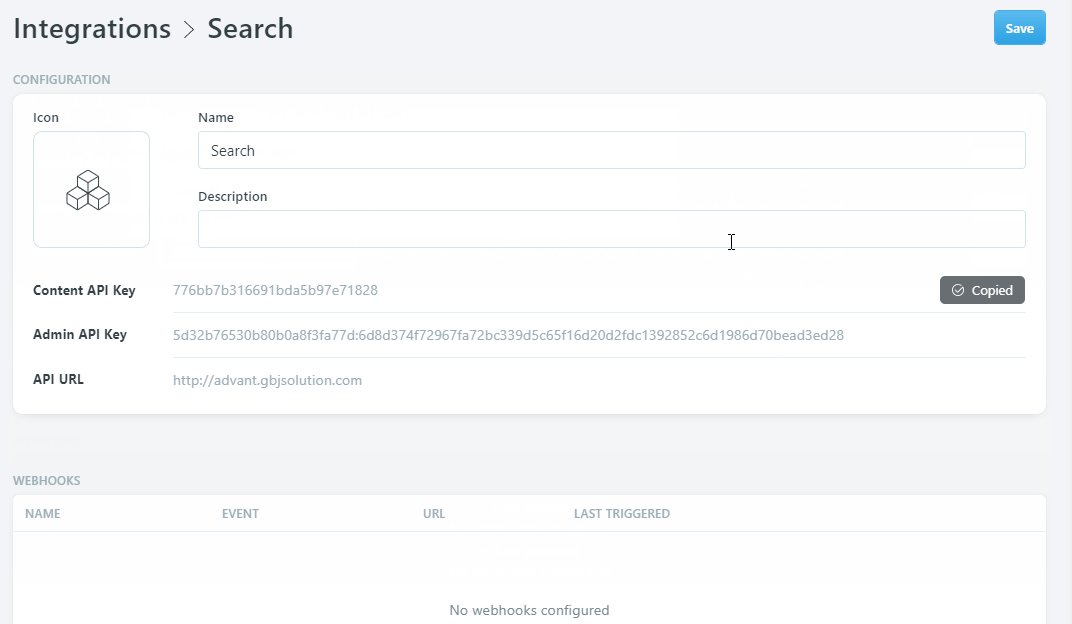
- Save that and copy the "Content API key". Please see the image below.
- replace
YOUR-CONTENT-API-KEYwith your API key which you have copied.

The config.hbs file will look like below.
The config.hbs file will look like below.
<script>
/*====================================================
THEME SETTINGS & GLOBAL VARIABLES
====================================================*/
// 1. Disqus comment settings
var disqus_shortname = 'example'; // required: replace example with your forum shortname
// 2. Content API key
var apiKey="YOUR-CONTENT-API-KEY";
</script>Adding social links
To add the actual social links to the icons at the footer please follow the steps below
- open social-link.hbs file located in partials folder.
- Now replace the
#for eachhrefvalue with your own profile links. - If you want to add any other icon then just copy one of the line there and only replace the
fa-*class in that line. For list of available icons in fontawesome visit here. - No need to change the
hrefvalue for rss.
The social-link.hbs file will look like below.
<!-- start social links -->
<div class="col-sm-6">
<ul class="social-links">
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-dribbble"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="/rss"><i class="fa fa-rss"></i></a></li>
</ul>
</div>
<!-- end social links -->Members
Ghost introduced Members feature in Ghost version 3.0.0. This members feature is fully supported by this theme.
From Ghost version 4.0.0 Members are always enabled by default. If you are using old version of Ghost then do the following steps.
You can enable this member feature from the lab page in your ghost dashboard. Before Uploading the theme to your site you have to edit the text ( key points ) in your monthly and yearly pricing plan. Please follow the steps below to edit the key point you want to show in your pricing table.
You will find following 2 files within the theme which are located in partials/members folder within the theme folder. These are two files for 2 different pricing plan.
- pricing-table-free.hbs
- pricing-table-monthly.hbs
- pricing-table-yearly.hbs
Open First file start editing.
Starting from line number 7 in each file you will see those key points in each line one after one. See example as below.
<li>Access to all free private posts</li>
<li>Weekly updates with new content</li>
<li>Support independent publishing</li>
<li>No card details required</li>Edit those sample text to add you own text. you can add as many line as you want.
When you are done with editing a file. Save that file and continue with the next file. Follow the same instruction to edit next file. Finish editing these files and you are ready to go to the next step.
Installation
Ones the necessary configuration is complete make a zip of the modified theme folder.
Now login to your admin area and go to Design. In that page scroll down and you can find "Upload a theme" button. Upload the theme zip which you have created while ago. After completing upload activate the theme.
You also have to upload another file routes.yaml in your ghost site to work all the membership related page correctly.
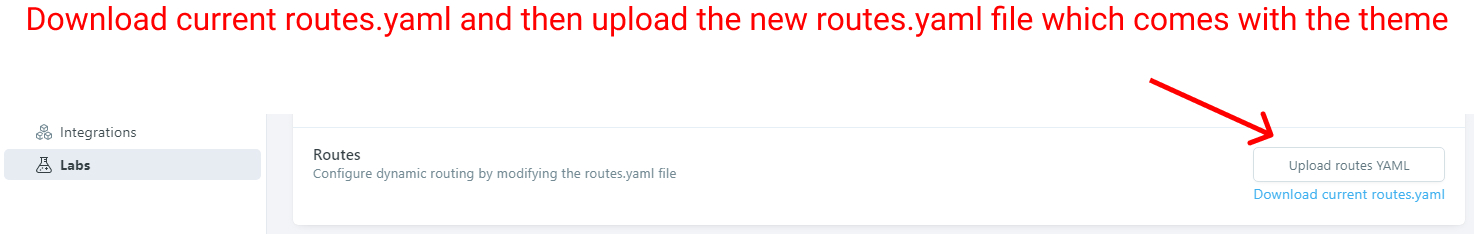
Go to lab page in your dashboard, scroll down and you will see an option for routes. There is a button to upload routes YAML and a link below that button to download the routes.yaml which is being used currently. Download that file and and keep as a backup.
In the downloaded zip you will find a routes.yaml file which comes with this file and specific for this theme.
Upload that file. Using "upload routes YAML" button.

Please note, if you are using self hosted Ghost then may be a you need to restart ghost to take effect the new routes file. If you are using Ghost (pro). then you don't need to do anything here.
If you want to install the demo data to make your site as the preview then you can go to your-site-url/ghost/settings/labs/ and then import the sylva.ghost.demo.json file there. This file is located in demo data folder in main download folder.
Navigation links
To add links to you static page please follow the steps below.
- Post an article in your blog and Then select it as static page.
- Copy the URL for this post / page.
- Go to Design page in your admin dashboard.
- Add a label and the URL and save it.
- Now the theme will show newly added link in navigation.
Theme translation
This theme supports translation. Please follow the steps below to translate this theme in your language.
- Within theme folder, there is a folder named "locales". In that folder by default you will find a file named "en.json". This is the default file for English language and you have to use this file to create your own language file.
- make a copy of en.json and give a name following this format [language_code].json ( example: for French fr.json for German i.e. Deutsch de.json for Russian ru.json etc. )
- If you are not sure about what is you language code then you can visit this wiki page and see. Use the two letter (ISO 639-1) code.
- Now open the newly created
<your_language>.jsonfile in text editor. You will see"KEY": "VALUE"format in each line. - In English language KEY and VALUE are same. Now you read the left part of the : i.e. KEY part and change the tight part i.e. VALUE part to your own language.
- After finishing the translation Save the file and upload the theme to your site.
- Go to your admin area, Visit "General setting" page and change the "publication Language" option. By default there is "en" for English. Add your own language code there in place of "en" and save the settings.
- Visit your site, If everything goes right, you will see all the theme related text in your site is in your translated language.
If you translate the theme in any language, then please consider to share ( feel free to send me via email ) that language file. I will add that file to the theme, so that it will available to other users.
How to change color
To change the Theme color please follow the steps below.
- First of all you need a LESS compiler. You can use koala app.
- Add the css folder of your theme (located in /assets/) to less compiler.
- Open the variables.less file in your code editor. This file is located in assets/css/less_parts folder.
- Now you have to change the color hexcode (#xxxxxx) in this file and save the file.
- Now compile the screen.less file using less compiler. This file is located in assets/css folder. This will rebuild the screen.css file.
- At last Update the files in your server and restart ghost.
The variables.less file looks like below.
/*====================================================
COLOR VARIABLE FOR THEME
====================================================*/
@theme-color: #ff6f00; // Theme color
@text-color: #707070; // Primary text color
@text-color-light: #bbbbbb; // Light text color
@text-color-dark: #202020; // Dark text color
@black: #000000; // Pure black
@white: #FFFFFF; // Pure WhiteChangelog
V 4.0.0 - March 24, 2021
- Updated Ghost engines and API to v4
- Replaced deprecated @site.lang with new @site.locale
- Removed hard coded $ symbol and @price.currency_symbol helper, both are replaced with new price helper to show currency symbol.
- Removed @lab.members condition checking members are always enabled in Ghost 4.0.
- Updated single post view for properly showing the content preview above the subscription CTA.
- Updated Google font link.
- Fixed image being stretched in post content.
- Improved CSS for form elements.
V 3.0.0 - October 28, 2020
- Added full members support.
- Added new custom pages Account, subscribe, Sign in pages.
- Custom Call to action for membership and paid membership in single post.
- Added site search.
- Added Bookmark card style.
- Added various notifications.
- Updated API uses to v3.
- Updated translation file.
- Removed google+ share icon.
V 2.3.0 - May 28, 2019
- Added @site.lang
- Replaced @blog with @site
- added API v2 at package.json
- Added CSS and Js for image gallery styling
V 2.2.0 - August 28, 2018
- Upgraded the theme to use with Ghost 2.0.0 and above. For older ghost version please use older version of the theme.
- Removed cover-author.hbs file from partials folder. Added code of those file to author.hbs file.
- Changed author helper in author.hbs to make it compatible with Ghost 2.0.0
- Fixed Pinterest share link
- Added Koenig Editor's Image card's different image width CSS class.
- Added Koenig Editor's Embed card's support CSS.
- Added keyword "ghost-theme" in package.json file
V 2.1.0 - April 20, 2018
- Added translation support.
- Ghost 1.22.0 new feature multiple author on single post. Added support for showing multiple author on a single post view.
- Ghost version 1.22.0 deprecated {{author}} helper and added new helper . Made required changes to few files to reflect this new feature.
V 2.0.0 - June 30, 2017
- This version is a major update. It works with Ghost version >= 1.0.0. It will not work with older version of ghost ( ghost version < 1.0.0 ).
- Removed favicon from default.hbs template. Ghost >= 1.0.0 automatically handle it. Upload publication icon from General setting page, in your dashboard.
- Rewritten package.json to be compatible with ghost 1.0.0
- Replaced all deprecated helpers and added new helpers in place of those old helpers.
- Removed analytics.hbs file. To add analytic code in your site, use Ghost's inbuilt code injection feature and add your code in blog footer area.
- Added Author's twitter and Facebook link in about author area and author cover area.
- Font Awesome and Bootstrap updated
- jQuery library updated to v2.2.4 li>
V 1.2 - September 11, 2015
- Added Jquery library because Ghost removed jquery from core in version 0.7.0
V 1.1.0 - April 30, 2015
- Added previous and next post link in single post view
- Added new prev-next.hbs file and it contains the code for the Previous and next post link. This partial is called in post.hbs file below the post comment.
- Added Required css for this.
V 1.0.0 - April 15, 2015
- Initial release.